----------
## Table of Contents
- [Screenshot](#screenshot)
- [Services available - 89](#services-available---95)
- [Features](#features)
- [Privacy](#privacy)
- [Donations](#donations)
- [Translations](#translations)
- [Install on Linux - Steps](#install-on-linux---steps)
- [To Do](#to-do)
- [Getting Involved](#getting-involved)
- [Getting Started](#getting-started)
- [Technologies](#technologies)
- [Environment](#environment)
- [Quickstart](#quickstart)
- [Compile on Ubuntu](#compile-on-ubuntu)
- [Disclosure](#disclosure)
- [Licence](#licence)
----------
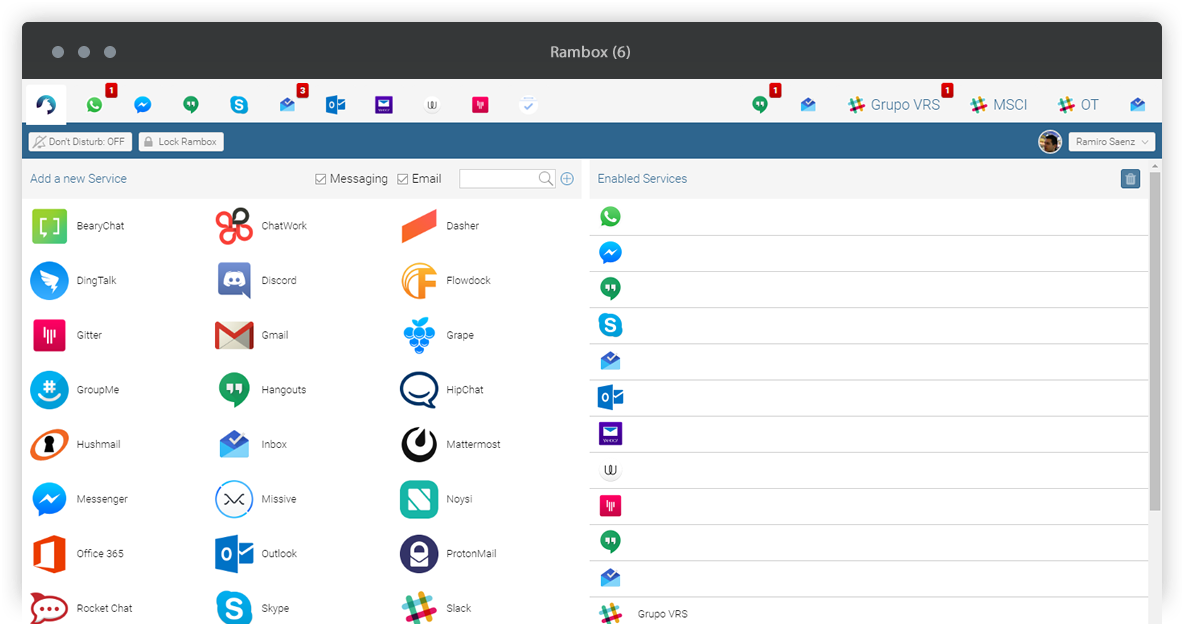
## Screenshot

## Services available - 95
## Features
- [x] Multi-language.
- [x] Sync your configuration between multiple computers.
- [x] Master Password.
- [x] Lock Rambox if you will be away for a period of time.
- [x] Don't disturb mode.
- [x] Reorder applications in the tab bar.
- [x] Notification badge in the tab.
- [x] Minimize to tray.
- [x] Mute audio to specific service.
- [x] Separate tabs floating to the right.
- [x] Disable a service instead of remove it.
- [x] Start automatically on system startup.
- [x] Custom Code Injection.
- [x] Keyboard Shortcuts.
- [x] Proxy.
## Privacy
No personal information will be saved
Sessions will persist using the [partition:persist](http://electron.atom.io/docs/api/web-view-tag/#partition) attribute for Webviews. So every time you open Rambox, your sessions will keep alive until you remove the service.
Sync feature use Auth0 for Single Sign On & Token Based Authentication and to store the services that user is using (and the configuration for each service). You are always welcome to check the code! ;)
## Donations
| Type | URL/Wallet |
|---------------|:------------------------------------------------------------------------------------------:|
| PayPal | [HERE](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=WU75QWS7LH2CA) |
| Bitcoin | 1BjR8dARsnuqz41FZM9R8pPtYTeHn9mLSs |
| Bitcoin Cash | 1BjR8dARsnuqz41FZM9R8pPtYTeHn9mLSs |
| Ethereum | 0xf3d15f9649c6da63fc3971d8c82804dd677fd151 |
| Litecoin | Lf3CjUMhCVEvUjqMrNfRCkTbzRrd7KSdZn |
## Translations
Help us translate Rambox on https://crowdin.com/project/rambox/invite.
## [Install on Linux - Steps](https://github.com/saenzramiro/rambox/wiki/Install-on-Linux)
## [To Do](https://github.com/saenzramiro/rambox/blob/master/TODO.md)
## Getting Involved
Want to report a bug, request a feature, contribute to or translate Rambox? We need all the help we can get! Fork and work!
## Getting Started
If you're comfortable getting up and running from a `git clone`, this method is for you.
#### Technologies:
* Sencha Ext JS 5.1.1.451
* Electron
* Node JS
#### Environment:
* Sencha Cmd 6.1.2.15 (make sure to check "Compass extension" during install if you don't have installed yet)
* Ruby 2.3
* NPM 3.8.7
* Node.js 4.0.0
#### Quickstart:
1. `git clone https://github.com/saenzramiro/rambox.git`
2. `npm install`
3. Configure `env-sample.js` and rename it to `env.js`.
4. `npm run sencha:compile`
5. `npm start`
#### Compile on Ubuntu:
These instructions were tested with Ubuntu 17.04.
1. Install dependencies: `sudo apt install nodejs-legacy npm git`
2. Build and install electron: `sudo npm install electron-prebuilt -g`
3. Install Sencha Cmd (non-free): https://www.sencha.com/products/extjs/cmd-download/
4. Clone repository: `git clone https://github.com/saenzramiro/rambox.git`
5. Install npm dependencies: `npm install`
6. Configure `env-sample.js` and rename it to `env.js`.
7. Compile: `npm run sencha:compile`
8. Start program: `npm start`
-------------------
Disclosure
-------------------
Rambox is not affiliated with any of the messaging apps offered.
Licence
-------------------
[GNU GPL v3](https://github.com/saenzramiro/rambox/LICENSE)