
Rambox
Free, Open Source and Cross Platform messaging and emailing app that combines common web applications into one.









Available for Windows, Mac and Linux.

----------
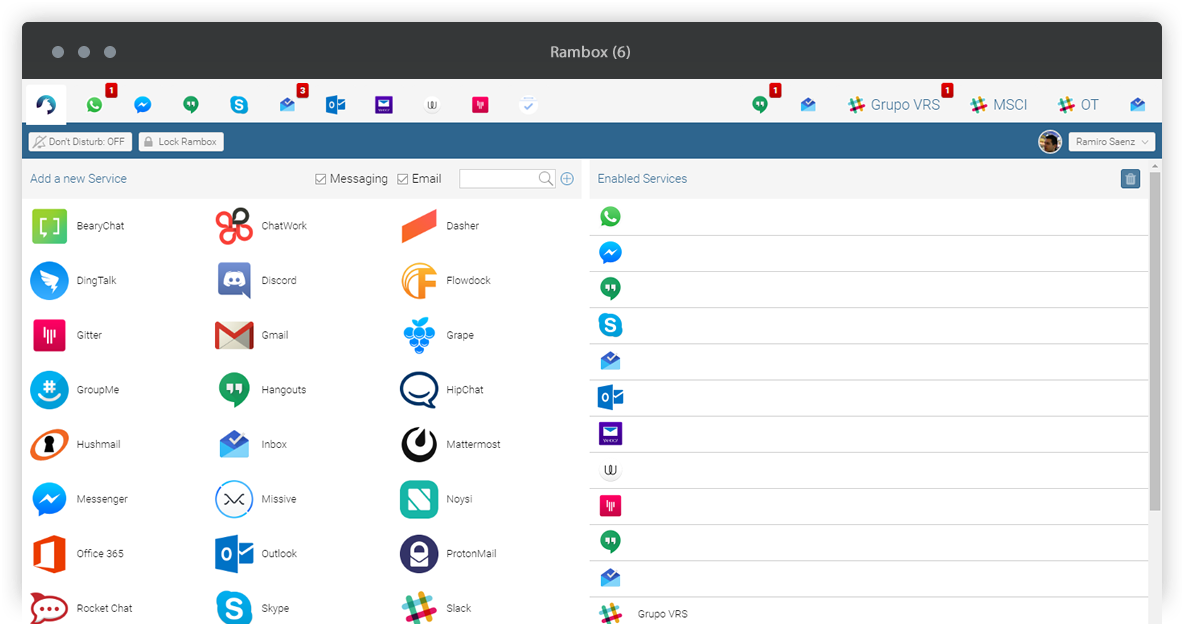
## Screenshot

## Services available - 79














































































## Features
- [x] Sync your configuration between multiple computers.
- [x] Master Password.
- [x] Lock Rambox if you will be away for a period of time.
- [x] Don't disturb mode.
- [x] Reorder applications in the tab bar.
- [x] Notification badge in the tab.
- [x] Minimize to tray.
- [x] Mute audio to specific service.
- [x] Separate tabs floating to the right.
- [x] Go Offline on specific service.
- [x] Start automatically on system startup.
- [x] Custom Code Injection.
- [x] Keyboard Shortcuts.
- [x] Proxy.
## Privacy
No personal information will be saved
Sessions will persist using the [partition:persist](http://electron.atom.io/docs/api/web-view-tag/#partition) attribute for Webviews. So every time you open Rambox, your sessions will keep alive until you remove the service.
Sync feature use Auth0 for Single Sign On & Token Based Authentication and to store the services that user is using (and the configuration for each service). You are always welcome to check the code! ;)
## Translations
Help us translate Rambox on https://crowdin.com/project/rambox/invite.
## [Install on Linux - Steps](https://github.com/saenzramiro/rambox/wiki/Install-on-Linux)
## [To Do](https://github.com/saenzramiro/rambox/blob/master/TODO.md)
## Getting Involved
Want to report a bug, request a feature, contribute to or translate Rambox? We need all the help we can get! Fork and work!
## Getting Started
If you're comfortable getting up and running from a `git clone`, this method is for you.
## Adding a service
The available services are stored in the [ServiceList.js](app/store/ServicesList.js).
Structure of a service entry:
|Name|Description|Required|
|---|---|---|
|id|Unique identifier for the service, e.g. "slack"|yes|
|logo|File name of the service logo located in "/resources/icons/", e.g. "slack.png"|yes|
|name|Visible name for the service, e.g. "Slack"|yes|
|description|A short description of the service, e.g. "Slack brings all your communication together..."|yes|
|url|URL of the service, e.g. "https://\_\_\_.slack.com/". "\_\_\_" may be used as a placeholder, that can be configured when adding a service.|yes|
|type|Defines the type of the service. Must be one of `email` or `messaging`.|yes|
|allow_popups|Set to `true` to allow popup windows for the service.|no|
|note|Additional info to display when adding the service.|no|
|manual_notifications|Set to `true` to let Rambox trigger notifications. Can be used for services that doesn't support browser notifications.|no|
|js_unread|JavaScript code for setting the unread count (see below).|no|
|dont_update_unread_from_title|Set to `true` to prevent updating the unread count from the window title (see below).|no|
### Setting the unread count
While there is also a way to set the unread count by adding ` (COUNT)` to the window title, this describes the preferred way of doing it:
First set `dont_update_unread_from_title` in the service config to `true`.
Code provided by `js_unread` will be injected into the service website.
You can retrieve the unread count in this JavaScript code e.g. by parsing elements.
Set the unread count by calling `rambox.setUnreadCount(COUNT)` or clear it by calling `rambox.clearUnreadCount()`.
#### Technologies:
* Sencha Ext JS 5.1.1.451
* Electron
* Node JS
#### Environment:
* Sencha Cmd 6.1.2.15
* NPM 3.8.7
* Node.js 4.0.0
#### Quickstart:
1. `git clone https://github.com/saenzramiro/rambox.git`
2. `npm install`
3. Configure `env-sample.js` and rename it to `env.js`.
4. `npm run sencha:compile`
5. `npm start`
----------
Disclosure
-------------------
Rambox is not affiliated with any of the messaging apps offered.
Licence
-------------------
[GNU GPL v3](https://github.com/saenzramiro/rambox/LICENSE)
