|
|
9 years ago | |
|---|---|---|
| .github | 9 years ago | |
| .sencha | 9 years ago | |
| app | 9 years ago | |
| electron | 9 years ago | |
| ext | 9 years ago | |
| overrides | 9 years ago | |
| packages/local/rambox-default-theme | 9 years ago | |
| resources | 9 years ago | |
| sass | 9 years ago | |
| .editorconfig | 9 years ago | |
| .gitignore | 9 years ago | |
| .travis.yml | 9 years ago | |
| Backers.md | 9 years ago | |
| LICENSE | 9 years ago | |
| README.md | 9 years ago | |
| TODO.md | 9 years ago | |
| app.js | 9 years ago | |
| app.json | 9 years ago | |
| appveyor.yml | 9 years ago | |
| build.xml | 9 years ago | |
| env-sample.js | 9 years ago | |
| index.html | 9 years ago | |
| masterpassword.html | 9 years ago | |
| package.json | 9 years ago | |
| workspace.json | 9 years ago | |
README.md

Rambox
Free, Open Source and Cross Platform messaging and emailing app that combines common web applications into one.
Available for Windows, Mac and Linux.
Logo designed by Andriy Yurchenko
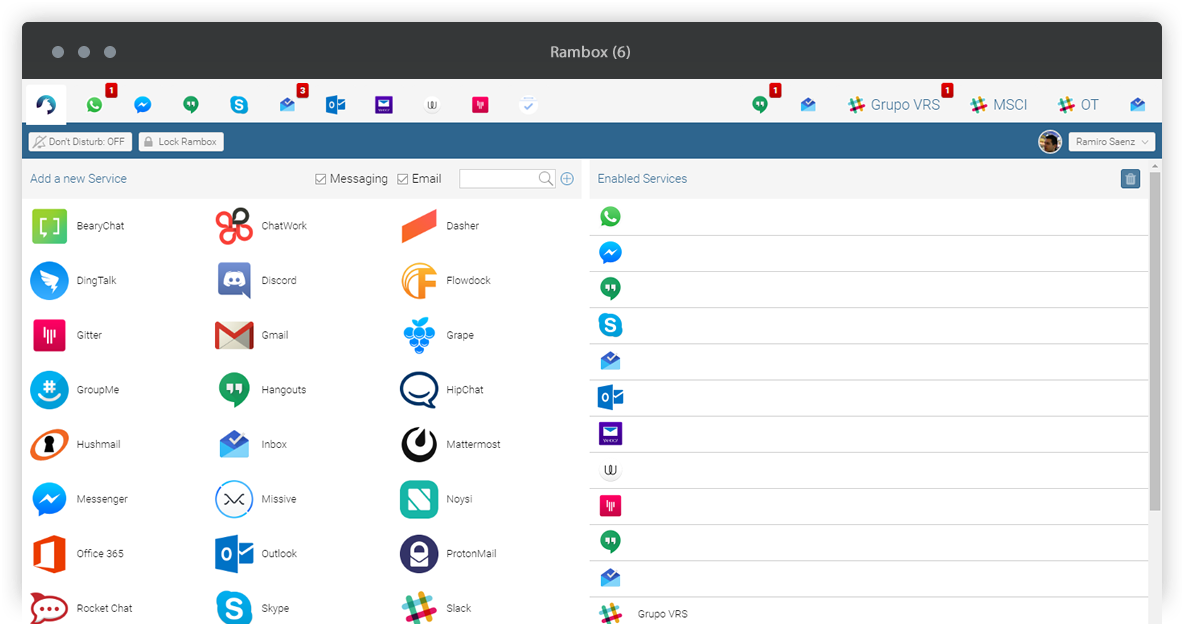
Screenshot
Services available - 72
Features
- Sync your configuration between multiple computers.
- Master Password.
- Lock Rambox if you will be away for a period of time.
- Don't disturb mode.
- Reorder applications in the tab bar.
- Notification badge in the tab.
- Minimize to tray.
- Mute audio to specific service.
- Separate tabs floating to the right.
- Go Offline on specific service.
- Start automatically on system startup.
- Custom Code Injection.
- Keyboard Shortcuts.
- Proxy.
Privacy
No personal information will be saved
Sessions will persist using the partition:persist attribute for Webviews. So every time you open Rambox, your sessions will keep alive until you remove the service.
Sync feature use Auth0 for Single Sign On & Token Based Authentication with the integration with Firebase to store the services that user is using (and the configuration for each service). You are always welcome to check the code! ;)
Translations
Help us translate Rambox on https://crowdin.com/project/rambox/invite.
Install on Linux - Steps
To Do
Getting Involved
Want to report a bug, request a feature, contribute to or translate Rambox? We need all the help we can get! Fork and work!
Getting Started
If you're comfortable getting up and running from a git clone, this method is for you.
Technologies:
- Sencha Ext JS 5.1.1.451
- Electron
- Node JS
Environment:
- Sencha Cmd 6.1.2.15
- NPM 3.8.7
- Node.js 4.0.0
Quickstart:
git clone https://github.com/saenzramiro/rambox.gitnpm install- Configure
env-sample.jsand rename it toenv.js. npm run sencha:compilenpm start
Disclosure
Rambox is not affiliated with any of the messaging apps offered.